摘要:根据最新网页设计尺寸规范,我们致力于提供用户友好的网页体验。通过深入研究用户需求和习惯,我们确定了适合各种设备和屏幕尺寸的最佳设计参数。采用响应式布局,确保网页在不同平台上都能流畅加载和显示。注重易用性和便捷性,优化页面元素排列和导航结构,使用户能够轻松找到所需信息。我们的目标是创造一个直观、吸引人的网页界面,提升用户满意度和留存率。
本文目录导读:
随着科技的飞速发展和移动设备的普及,网页设计在用户体验中扮演着至关重要的角色,为了满足不同用户的需求和提供更佳的浏览体验,我们必须紧跟时代步伐,遵循最新的网页设计尺寸规范,本文将详细介绍最新网页设计尺寸规范的相关内容,助力您打造用户友好的网页体验。
网页设计尺寸规范的重要性
网页设计尺寸规范是确保网页在不同设备和浏览器上呈现一致性的关键,随着移动设备、平板电脑、笔记本电脑和桌面电脑的普及,用户可能在任何时间、任何地点访问网页,遵循最新的网页设计尺寸规范,可以确保您的网页在各种设备上呈现出最佳的效果,提高用户体验。
最新网页设计尺寸规范详解
1、响应式设计:为了满足不同设备的屏幕尺寸,响应式设计已成为现代网页设计的核心,响应式设计要求网页能够自动调整布局和尺寸,以适应不同设备的屏幕尺寸和分辨率,常见的响应式设计技术包括使用媒体查询(Media Queries)、流式布局(Fluid Layouts)和弹性图片(Responsive Images)。
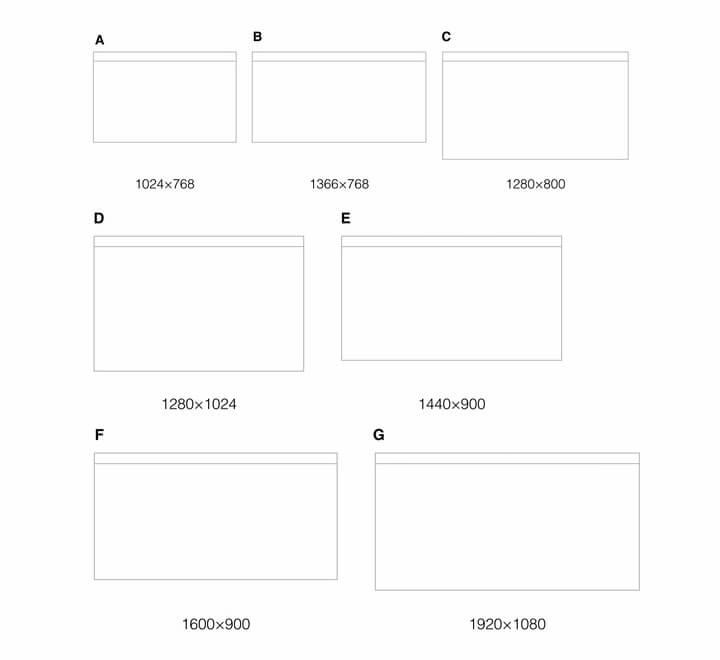
2、布局尺寸:主流网页布局通常采用宽度为1280像素或以上的设计,为了确保网页在不同设备上的可读性,建议使用百分比宽度或流式布局来定义元素尺寸,考虑到移动设备用户的增长,确保网页在垂直方向上具有良好的可读性和导航性也非常重要。
3、字体大小:字体大小是影响网页可读性的关键因素,建议使用相对单位(如em或%)来定义字体大小,以便在不同屏幕尺寸上保持一致性,确保最小字体大小至少为16像素,以便在移动设备上轻松阅读。
4、图像和视频:随着网络速度的提高,高清图像和视频已成为现代网页的重要组成部分,为了确保网页加载速度和用户体验,建议使用优化后的图像和视频格式(如JPEG、PNG、WebP和MP4),确保图像和视频在各种屏幕尺寸上都能正常显示,避免出现拉伸或压缩的情况。
5、导航栏:简洁明了的导航栏对于提高用户体验至关重要,设计导航栏时,应考虑到不同设备的屏幕尺寸和分辨率,确保导航栏易于访问、功能明确且易于使用,考虑使用下拉菜单或隐藏菜单来适应较小的屏幕尺寸。
6、交互元素:随着网页设计的发展,交互元素(如按钮、表单和链接)在吸引用户注意力方面发挥着重要作用,为了确保用户在各种设备上都能轻松与网页进行交互,应遵循最新的设计规范和最佳实践,如确保按钮大小适中、易于点击,并确保表单在各种屏幕尺寸上都能正常显示。
遵循最新的网页设计尺寸规范对于提高用户体验至关重要,通过采用响应式设计、合理的布局尺寸、适当的字体大小、优化后的图像和视频、简洁明了的导航栏以及易于使用的交互元素,您可以确保您的网页在各种设备上呈现出最佳的效果,随着移动设备的普及和技术的进步,我们必须不断学习和适应最新的设计趋势和规范,以提供更佳的用户体验。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号